Aún hay quien se resiste a aceptar el enorme peso que tiene el uso de una adecuada tipografía a la hora de mejorar los resultados y las conversiones de una web o un blog. Sin embargo, las tipografías o fonts son uno de los elementos de diseño web clave para atraer, retener y fidelizar al usuario.
De entre todas las Google Fonts, contamos con diferentes estilos de acuerdo a los objetivos y a la imagen de cada marca. Por eso, es que en este post vamos a ver algunos consejos para elegir la fuente más adecuada para diseñar tu web e, inclusive, otros elementos corporativos para tu marca y entregables que presentarás a tus futuros clientes.
Aún hay quien se resiste a aceptar el enorme peso que tiene el uso de una adecuada tipografía a la hora de mejorar los resultados y las conversiones de una web o un blog. Sin embargo, las tipografías o fonts son uno de los elementos de diseño web clave para atraer, retener y fidelizar al usuario.
De entre todas las Google Fonts, contamos con diferentes estilos de acuerdo a los objetivos y a la imagen de cada marca. Por eso, es que en este post vamos a ver algunos consejos para elegir la fuente más adecuada para diseñar tu web e, inclusive, otros elementos corporativos para tu marca y entregables que presentarás a tus futuros clientes.
Fonts según la categoría
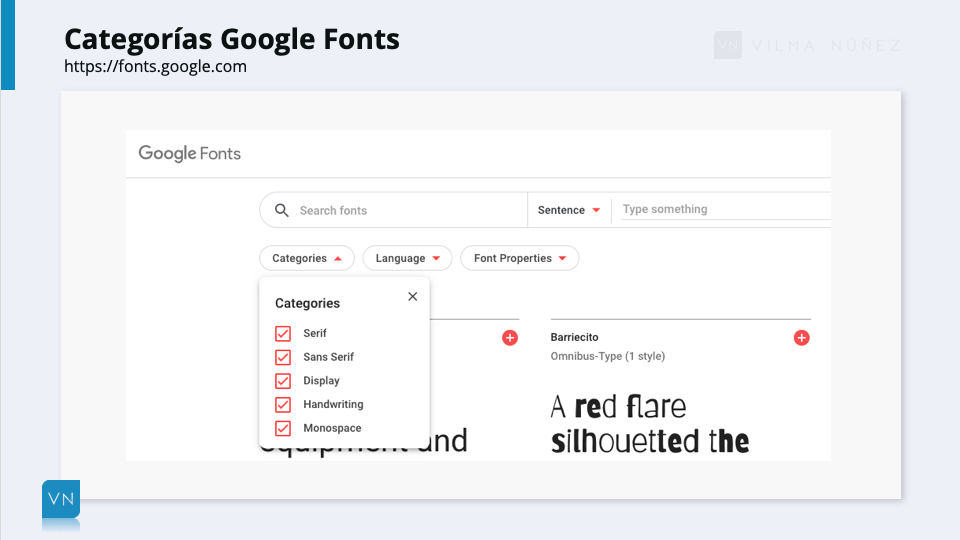
Cuando hablamos de categorías, nos referimos a la clasificación que Google Fonts hace de sus fuentes. Es decir, a la forma que tiene de agruparlas en función de sus principales rasgos o características.

Distinguimos, pues, entre:
- Serif | Las Google Fonts de la categoría Seirf tienen serifas o remates, como la mítica Times New Roman, por lo que son algo más tradicionales y serias.
- Sans Serif | En esta categoría de Google Fonts encontramos tipografías mucho más simples sin serifas. Es decir, sin adornos (entre las que destaca la Arial).
- Fonts display | Son fonts muy decorativas, pero poco legibles. La Airbag es una de las más populares dentro de esta categoría.
- Handwriting | Imitan la caligrafía y se asemejan a las letras escritas a mano. Son típicas en algunas landings, pero no dentro del cuerpo del texto. Hay innumerables opciones, pero Venture es una de las más socorridas.
- Monospace | Son fonts con el ancho invariable. La popular tipografía Ubuntu ha creado una versión de estilo monospace: la Ubuntu Mono.
Estilos en Google Fonts
Seleccionar una categoría, para más adelante decantarte por una de sus tipografía, es ya una tarea complicada y que suele llevar su tiempo. Pero aquí no acabaría el trabajo cuando de lo que se trate sea de optimizar el diseño de un sitio web.
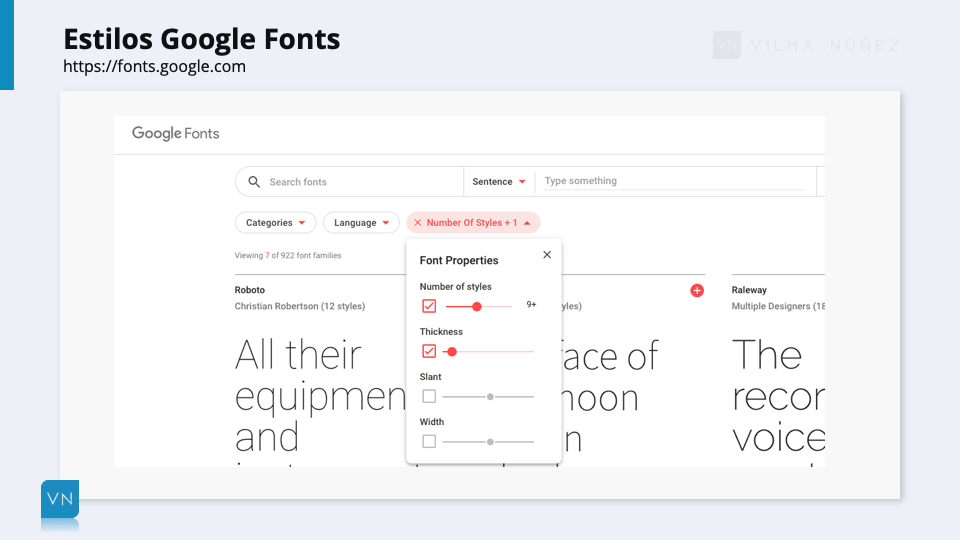
En el buscador de Google Fonts también puedes seleccionar, para cada categoría tipográfica, diferentes propiedades o estilos, tal y como puedes ver en este ejemplo:

Como ves, el estilo de las distintas fonts se relaciona directamente con la forma de su trazo, y viene determinado por:
- El grosor: Es el peso que se le puede dar a una determinada fuente. Según este, la letra será fina, normal o negrita.
- La inclinación: La estándar es la vertical, pero puedes encontrar, además, la cursiva y la oblicua.
- La anchura: Esta puede ser fija o variable, y lo habitual es que no se pueda modificar. Las fuentes que cuentan con una anchura fija a lo largo de todo su trazo son las monospace.
Tips de uso para las Google Fonts
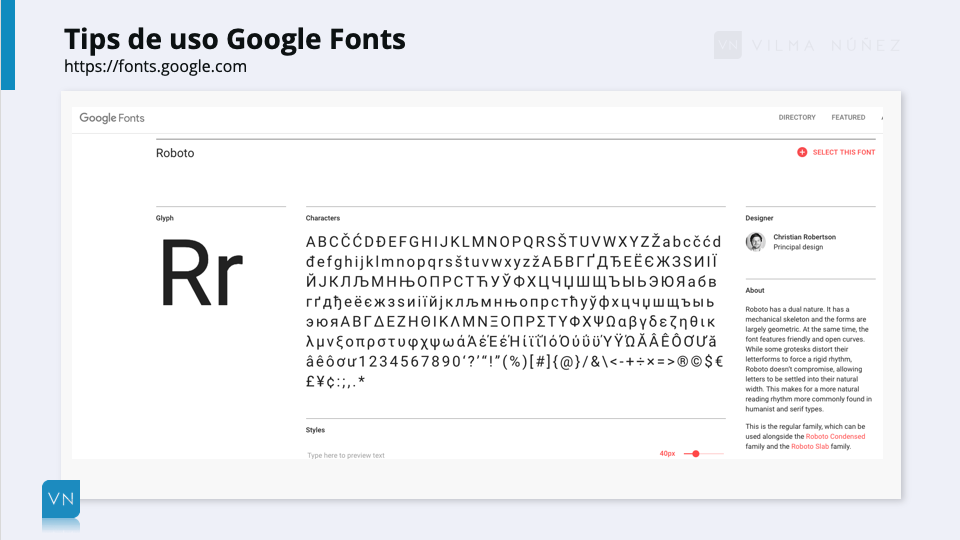
Ya vayas aplicar las fonts de Google a tu diseño web, o a cualquier elemento corporativo (lo cual es lo idóneo para seguir una coherencia), es importante que sepas de qué manera puedes aplicarlas y combinarlas entre ellas. Para ello, los propios diseñadores dejan sus comentarios para hacer un uso óptimo de las mismas:

Una vez escojas aquellas fonts o tipografías que mejor se adapten a tu web, tendrás que tener en mente una serie de premisas. Todas ellas, combinadas, harán que el resultado final sea insuperable. Aquí te dejamos una lista de tips al respecto:
- Marca la jerarquía del contenido: Tanto con el cambio de tipografía, como con el uso de negritas, de colores o de distintos tamaños de letra se consigue imprimir orden en los textos.
- Prioriza la legibilidad: Has de usar siempre un tamaño mínimo de letra (que no sea nunca inferior a los 14 puntos) y no abusar en textos largos de tipografías demasiado ornamentales o barrocas.
- Vigila el interlineado y la orientación del texto: Dejar suficiente espacio entre líneas es vital para que el usuario no se sature y termine abandonando la lectura.
- En la variedad no siempre está el gusto: Combinar muchas fonts diferentes en un mismo contenido o en una única página puede resultar cargante y contraproducente.
- Cuidado con los contrastes: Cuando elijas un color diferente al blanco o al negro para el texto o para el fondo, tendrás que asegurarte de que el contraste entre ambos elementos es el adecuado y no dificulta la lectura.